기존 HTML 한계
웹 문서 구조를 표현하는 태그가 없었다.
기존 태그 - <p><div><h1>등 : 문서의 구조나 의미 전달 어려움이 있었다.
그~~래~~서~~!
문서 구조화
문서 구조화를 해보자! 왜?
- 검색 엔진이 좋아하는 웹 페이지 작성의 필요성 대두
- 정보탐색이 중요해진 시대.
- 사물 인터넷으로 IT 장치들이 스스로 정보 탐색하는 시대
- 사용자가 만든 웹 페이지 가치 극대화 - 탐색이 쉽게끔
시맨틱 웹
웹 문서를 구조화하여 의미있는 내용 탐색이 용이한 웹
시맨틱 태그
문서의 구조와 의미를 전달하는 태그.
CSS3를 이용하여 직접 위치와 색, 모양을 지정해줘야 한다.
지정하지 않으면 텍스트만 출력됨.
<header><section><article><main><summary><mark><time> 등등
구글의 검색엔진 사례
웹 페이지에서 시맨틱 태그 검색.
리뷰, 사람, 제품, 업체, 이벤트, 음악 등 검색결과 제공.
종류
| <header> | 페이지나 섹션의 머리말 표현. 페이지 제목, 페이지 소개 등 간단한 설명. |
| <nav> | 하이퍼링크들을 모아놓은 특별한 섹션, 페이지 내 목차를 만드는 용도. |
| <section> | 문서의 장(chapter, section) 혹은 절을 구성하는 역할. <h1~h6>를 사용한다. 일반 문서의 여러 장이 있듯이, 웹 페이지에 여러 <section>이 존재할 수 있다. |
| <article> | 본문과 연관있지만, 독립적인 컨텐츠를 담는 영역. 보조기사, 블로그포스트, 댓글 등 |
| <aside> | 본문에서 약간 벗어난 노트나 팁. 신문, 잡지에서 주요 기사 옆의 관련 기사. |
| <footer> | 꼬리말 영역, 주로 저자나 저작권 정보 |
시맨틱 블록 태그
<figure>
책이나 보고서 등 본문에 삽입하는 사진, 차트, 삽화, 소스코드 등을 통상적으로 그림으로 표현.
ex) alert()함수에 대한 설명과 실행 결과를 하나의 그림으로 블록화해서 출력함.
 |
 |
<details> , <summary>
<details> : 상세 정보를 담는 시맨틱 블록 태그
<summary> : <details>로 구성되는 블록의 제목 표현
ex) <details> 태그를 이용하여 Q&A 리스트를 만들고, 사용자가 핸들(▶)(토글)을 클릭하여 항목을 보거나 숨길수 있다.
 |
 |
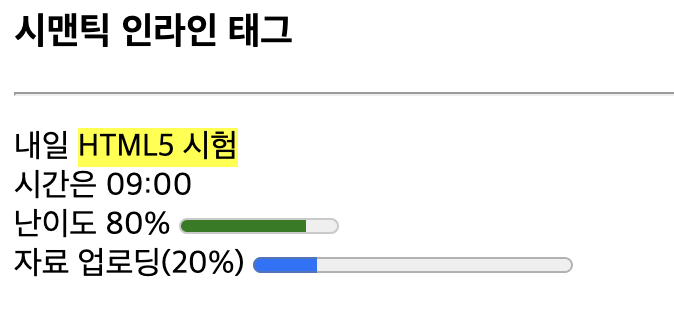
시맨틱 인라인 태그
종류
<mark> : 중요한 텍스트임을 표시
<time> : 텍스의내용이 시간임을 표시
<meter> : 주어진 범위나 %의 데이터량 표시
<progress> : 작업의 진행 정도 표시
예시
 |
 |
<a> 태그
<a> : Anchor(배의 닻) 항해 : 하이퍼링크를 따라 다른 웹 페이지를 방문하는 것.
하이퍼링크 만들기
하이퍼링크란?
다른 html 페이지의 연결 고리
(같은 웹 페이지의 다른 html 페이지)
(다른 웹 사이트의 html 페이지로 모두 연결 가능)
하이퍼링크는 텍스트나 이미지로 작성할 수 있다.
형식
<a href="이동할 URL 주소(이동할 html페이지의 url 혹은 htrml 페이지 내 앵커 이름)" target="윈도우 이름(링크에 연결된 html 페이지가 출력 될 윈도우창 이름 지정)">
예시
- 같은 사이트에 있는 웹 페이지 연결
- <a href="18tabletag.html"> 클릭하면, 해당 페이지로 이동합니다.</a>
- 다른 웹 사이트의 웹 페이지 연결
- 이미지로 하이퍼링크 만들기
하이퍼링크 텍스트의 색 (default값)
링크 텍스트의 처음 색 : 밑줄과 함께 blue
방문 후 링크 색 : 보라색 purple
마우스로 링크를 누르고 있는 동안 : 빨간색 red
+) 링크 색 변경 가능 - css3를 이용하여 링크 색 지정 가능
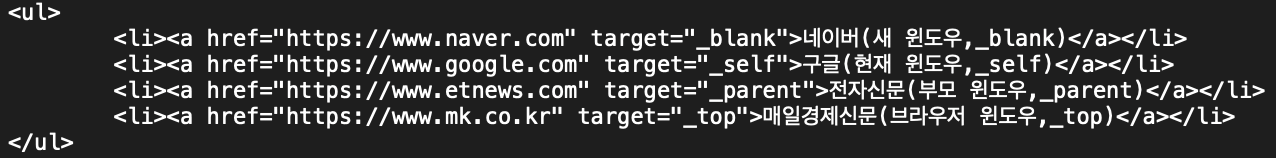
링크의 target 속성
새 윈도우 : _blank
현재 윈도우 : _self (굳이 쓸 필요는 없다.)
ex) target 속성은 네가지인데, _parent와 _top은 _self랑 똑같다고 생각하면 됨.

id 속성으로 앵커 만들기
앵커 : html 페이지 내의 특정 위치
형식
<a id="앵커이름">으로 작성
예시
<a href="#chap1">서론으로 가기(클릭 시 chap1앵커로 이동하게 된다)</a>
<a id="chap1">1장 서론</a>
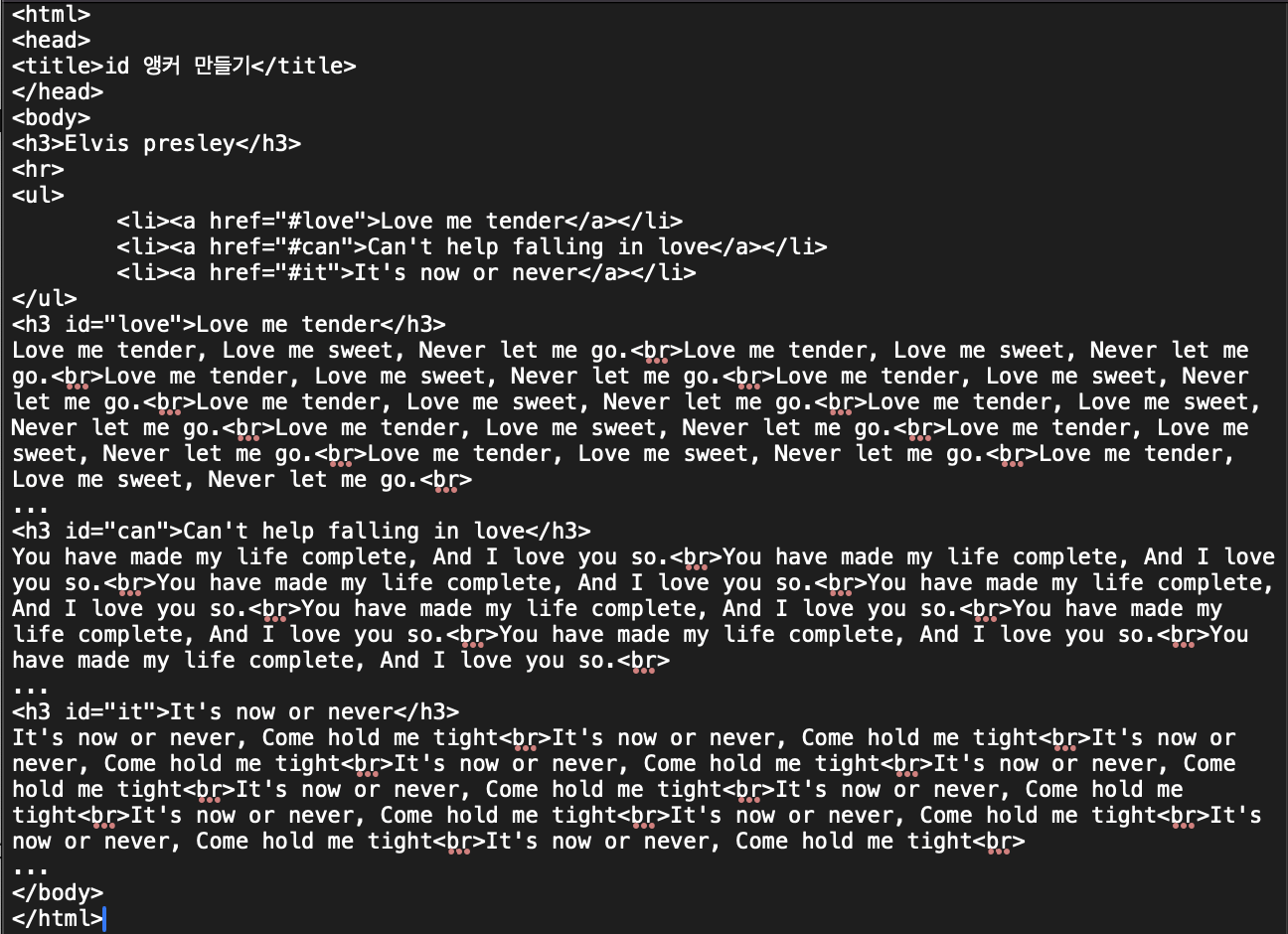
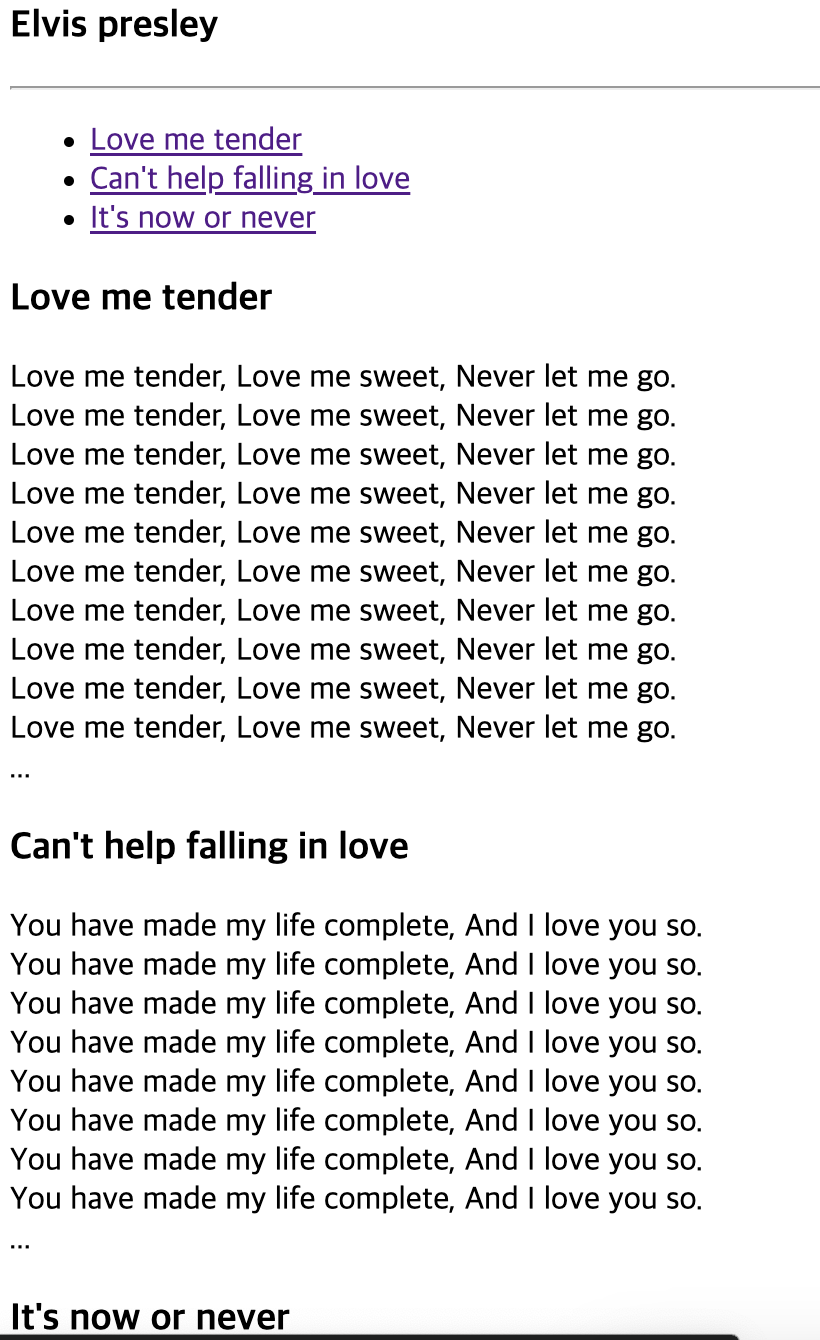
아래 코드를 실행시켰을 때,
Can't help falling in love 링크(href="#Can")를 클릭하면, 해당 앵커(id="can")로 스크롤이 움직인다.
 |
 |
파일 다운로드 링크 만들기
<a> 태그 내에 download 옵션을 추가한다.

예시

<iframe> 태그
인라인 프레임
잘 안쓰는 태그이기는 함.
<iframe> : html 페이지 내에 html 페이지를 삽입
형식
<iframe src="URL(출력할 웹 페이지의 url 주소)" srcdoc="HTML 문서 텍스트(직접 html 태그로 작성된 텍스트로서 출력될 내용)" name="윈도우 이름(프레임 윈도우의 이름, 다른 웹페이지에서 target 속성으로 이용)" width="프레임 너비(default=300)" height="프레임의 높이(default=150)">
ex) 200*150 크기의 인라인 프레임에 iframe.html 출력
<iframe src-"iframe.html" width="200" height="150> 브라우저는 iframe 태그를 지원하지 않습니다.</iframe>
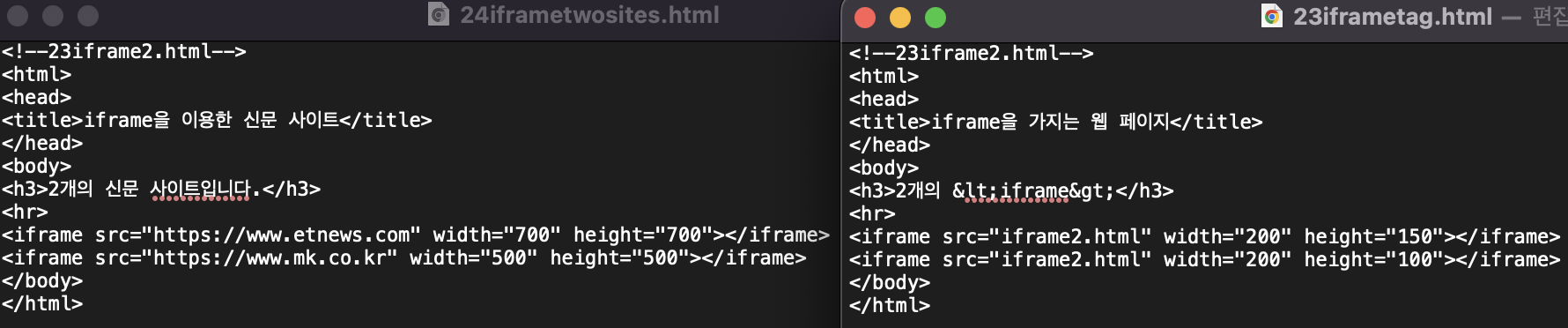
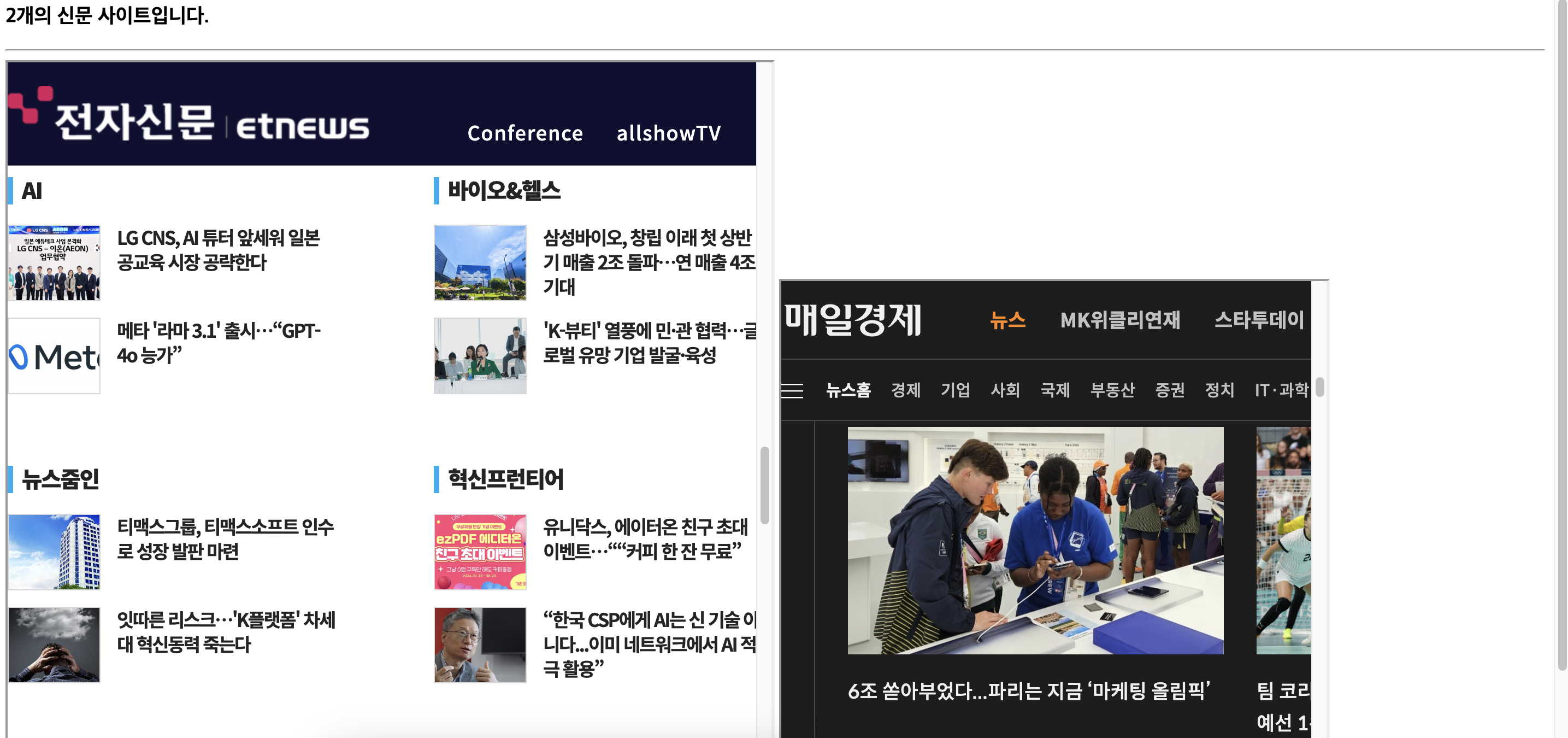
예시
왼쪽처럼 외부 링크를 iframe에 넣어줘도 되고,
오른쪽처럼 내부 html 문서를 iframe에 넣어줘도 된다.

아래는, 왼쪽 파일 실행한 화면.

미디어 삽입
HTML5에서 웹 페이지에 미디어 삽입의 표준화
<audio>, <video> 태그를 이용
HTML5에서 오디오, 비디오를 삽입하는 표준 태그.
플러그인 필요 없음.
HTML5 표준 브라우저는 플러그인 없이 오디오, 비디오 재생.
<video> 태그
ex) 320*240 크기의 bear.mp4 재생, 자동시작, 제어버튼 출력
<video src="image/bear.mp4" width="320 height="240" controls autoplay></video>
비디오 소스 별도 지정하는 방법
<video width="320" height="240" controls autoplay>
<source src="image/bear.mp4" type="video/mp4">
브라우저가 video 태그를 지원하지 않습니다.(video태그가 동작하지 않으면 출력되는 메세지)
</video>
형식
<video src="URL(비디오 파일이 있는 주소)" width="비디오 재생 영역의 너비(default=원본 크기)" height="비디오 재생 역역의 높이(default=원본 크기)" controls [autoplay - 페이지 로딩과 동시에 자동재생 | muted - 오디오 끌 때 | loop - 반복재생](재생, 재생 시간, 중단, 음소거 등 제어버튼 출력)>이 태그를 지원하지 않는 브라우저가 출력하는 메세지</video>
지원하는 동영상 타입
mp4, video/mp4
WebM, video/webm
Ogg, video/ogg
+) autoplay를 눌러도 자동 재생이 안되던데, 정책때문인가보다.
그래서, 요로코롬, muted와 playsinline을 설정해주니, 실행하자마자 비디오가 재생되었다.

<audio>태그
mymusic.mp3를 자동재생하고, 제어버튼 출력
<audio src="image/mymusic.mp3" controls autoplay loop></audio>
선택 재생 가능
mymusic.mp3를 재생할 수 없으면, mymusic.ogg 선택
<audio controls autoplay>
<source src="image/mymusic.mp3" type=audio/mpeg">
<source src="image/mymusic.ogg" type=audio/ogg">
브라우저가 audio 태그를 지원하지 않습니다.
</audio>
<audio src="오디오 파일 URL" controls autoplay | loop>
오디오 지원 파일
mp3, audio/mpeg
ogg, audio/ogg
비표준 미디어 재생 시, (플래시 등)
<embed>, <object> 태그를 이용함.
'Front-end' 카테고리의 다른 글
| CSS 스타일 시트 (0) | 2024.07.31 |
|---|---|
| [HTML5] 웹 폼 (0) | 2024.07.31 |
| [HTML5] <a>태그, <iframe>태그, 미디어 삽입 (1) | 2024.07.31 |
| [HTML5] 기초 (0) | 2024.07.29 |
| 웹 기초 (0) | 2024.07.29 |
