[HTML5] <a>태그, <iframe>태그, 미디어 삽입
<a> 태그
<a> : Anchor(배의 닻) 항해 : 하이퍼링크를 따라 다른 웹 페이지를 방문하는 것.
하이퍼링크 만들기
하이퍼링크란?
다른 html 페이지의 연결 고리
(같은 웹 페이지의 다른 html 페이지)
(다른 웹 사이트의 html 페이지로 모두 연결 가능)
하이퍼링크는 텍스트나 이미지로 작성할 수 있다.
형식
<a href="이동할 URL 주소(이동할 html페이지의 url 혹은 htrml 페이지 내 앵커 이름)" target="윈도우 이름(링크에 연결된 html 페이지가 출력 될 윈도우창 이름 지정)">
예시
- 같은 사이트에 있는 웹 페이지 연결
- <a href="18tabletag.html"> 클릭하면, 해당 페이지로 이동합니다.</a>
- 다른 웹 사이트의 웹 페이지 연결
- <a href="https://www.google.com">구글</a>
- 이미지로 하이퍼링크 만들기
- <a href="https://www.naver.com"> <img src="naver.png" alt="네이버사이트"></a>
하이퍼링크 텍스트의 색 (default값)
링크 텍스트의 처음 색 : 밑줄과 함께 blue
방문 후 링크 색 : 보라색 purple
마우스로 링크를 누르고 있는 동안 : 빨간색 red
+) 링크 색 변경 가능 - css3를 이용하여 링크 색 지정 가능
링크의 target 속성
새 윈도우 : _blank
현재 윈도우 : _self (굳이 쓸 필요는 없다.)
ex) target 속성은 네가지인데, _parent와 _top은 _self랑 똑같다고 생각하면 됨.

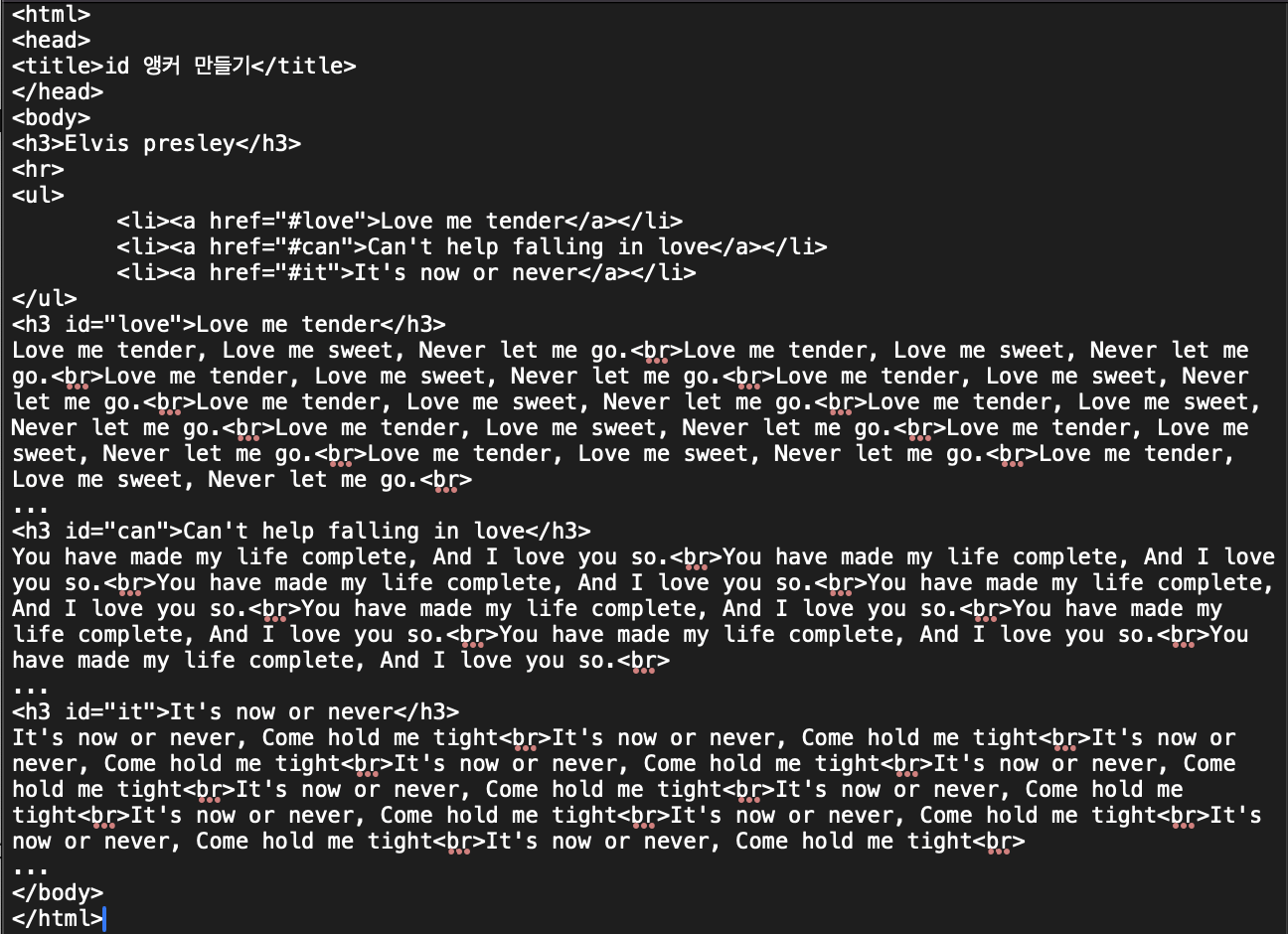
id 속성으로 앵커 만들기
앵커 : html 페이지 내의 특정 위치
형식
<a id="앵커이름">으로 작성
예시
<a href="#chap1">서론으로 가기(클릭 시 chap1앵커로 이동하게 된다)</a>
<a id="chap1">1장 서론</a>
아래 코드를 실행시켰을 때,
Can't help falling in love 링크(href="#Can")를 클릭하면, 해당 앵커(id="can")로 스크롤이 움직인다.
 |
 |
파일 다운로드 링크 만들기
<a> 태그 내에 download 옵션을 추가한다.

예시

<iframe> 태그
인라인 프레임
잘 안쓰는 태그이기는 함.
<iframe> : html 페이지 내에 html 페이지를 삽입
형식
<iframe src="URL(출력할 웹 페이지의 url 주소)" srcdoc="HTML 문서 텍스트(직접 html 태그로 작성된 텍스트로서 출력될 내용)" name="윈도우 이름(프레임 윈도우의 이름, 다른 웹페이지에서 target 속성으로 이용)" width="프레임 너비(default=300)" height="프레임의 높이(default=150)">
ex) 200*150 크기의 인라인 프레임에 iframe.html 출력
<iframe src-"iframe.html" width="200" height="150> 브라우저는 iframe 태그를 지원하지 않습니다.</iframe>
예시
왼쪽처럼 외부 링크를 iframe에 넣어줘도 되고,
오른쪽처럼 내부 html 문서를 iframe에 넣어줘도 된다.

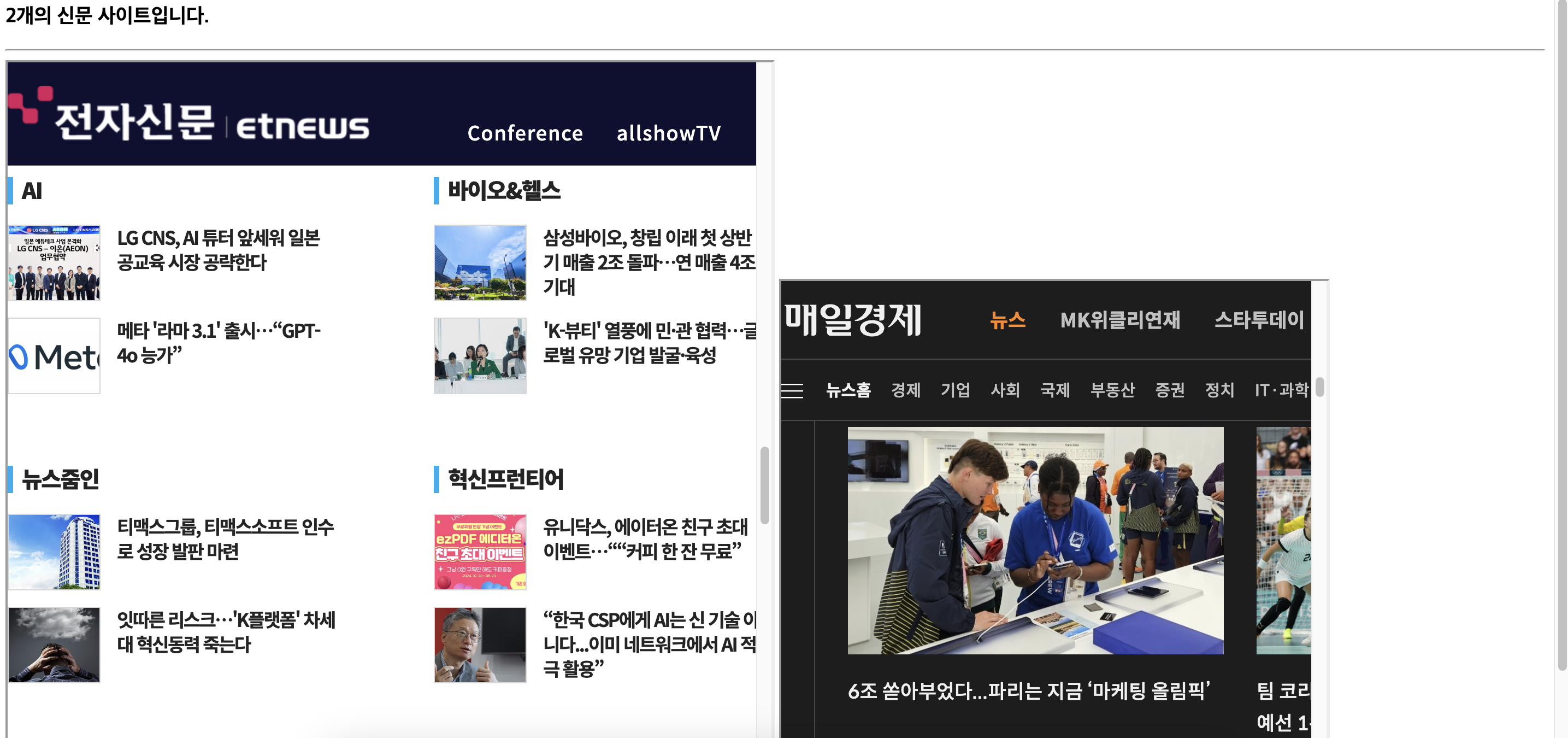
아래는, 왼쪽 파일 실행한 화면.

미디어 삽입
HTML5에서 웹 페이지에 미디어 삽입의 표준화
<audio>, <video> 태그를 이용
HTML5에서 오디오, 비디오를 삽입하는 표준 태그.
플러그인 필요 없음.
HTML5 표준 브라우저는 플러그인 없이 오디오, 비디오 재생.
<video> 태그
ex) 320*240 크기의 bear.mp4 재생, 자동시작, 제어버튼 출력
<video src="image/bear.mp4" width="320 height="240" controls autoplay></video>
비디오 소스 별도 지정하는 방법
<video width="320" height="240" controls autoplay>
<source src="image/bear.mp4" type="video/mp4">
브라우저가 video 태그를 지원하지 않습니다.(video태그가 동작하지 않으면 출력되는 메세지)
</video>
형식
<video src="URL(비디오 파일이 있는 주소)" width="비디오 재생 영역의 너비(default=원본 크기)" height="비디오 재생 역역의 높이(default=원본 크기)" controls [autoplay - 페이지 로딩과 동시에 자동재생 | muted - 오디오 끌 때 | loop - 반복재생](재생, 재생 시간, 중단, 음소거 등 제어버튼 출력)>이 태그를 지원하지 않는 브라우저가 출력하는 메세지</video>
지원하는 동영상 타입
mp4, video/mp4
WebM, video/webm
Ogg, video/ogg
+) autoplay를 눌러도 자동 재생이 안되던데, 정책때문인가보다.
그래서, 요로코롬, muted와 playsinline을 설정해주니, 실행하자마자 비디오가 재생되었다.

<audio>태그
mymusic.mp3를 자동재생하고, 제어버튼 출력
<audio src="image/mymusic.mp3" controls autoplay loop></audio>
선택 재생 가능
mymusic.mp3를 재생할 수 없으면, mymusic.ogg 선택
<audio controls autoplay>
<source src="image/mymusic.mp3" type=audio/mpeg">
<source src="image/mymusic.ogg" type=audio/ogg">
브라우저가 audio 태그를 지원하지 않습니다.
</audio>
<audio src="오디오 파일 URL" controls autoplay | loop>
오디오 지원 파일
mp3, audio/mpeg
ogg, audio/ogg
비표준 미디어 재생 시, (플래시 등)
<embed>, <object> 태그를 이용함.
HTML 기본 구조
태그<>가 기본이다.
기본 태그
<html>, <head>, <body> 태그이다.
<html> - html문서의 시작
<head>
문서의 제목, 자바스크립트 코드, CSS 스타일 정의, 메타데이터 정의 (주로 정의하는 역할)
헤드에 정의 된 내용은 웹브라우저에 표시되지 않는다.
</head>
<body>
문서의 본문, 텍스트, 이미지, 테이블, 자바스크립트 코드, 동영상 등
</body>
</html> - html문서의 종료HTML 태그의 특징
구성
| < img src="heart.jpg" alt="사랑합니다."> | ||||
| img | src | "heart.jpg" | alt | "사랑합니다." |
| 태그이름 | 속성1 | 속성값 | 속성2 | 속성값 |
각 속성은 공백문자(띄어쓰기)로 구분해준다.
시작태그 & 종료태그
대부분의 태그는 시작태그와 종료태그로 구성되어 있다.
<html> </html>, <title> </title>
시작태그O, 종료태그 X
시작태그만 있고 종료태그가 없는 태그도 있다.
<br>, <hr>
대소문자 구분
태그와 속성은 대소문자 구분하지 않는다.
<HTML> , <html> 무방하다.
<img SRC="heart.jpg">
속성값은 대소문자를 구분해야 된다.
heart.jpg != Heart.jpg
공백 문자
태그의 속성 값에 불필요한 공백문자는 사용하지 않는다.
<img src="heart.jpg" width=" 100(이처럼 공백을 주지 않는다.)">
기타 TIP - 문자, 기호, 심볼 입력
HTML5의 문자 : 유니코드 문자셋, UTF-8 코드체계
예약어(Keyword) : 프로그램 진행을 위한 필수로 필요한 단어 , 예를 들어 <tag>
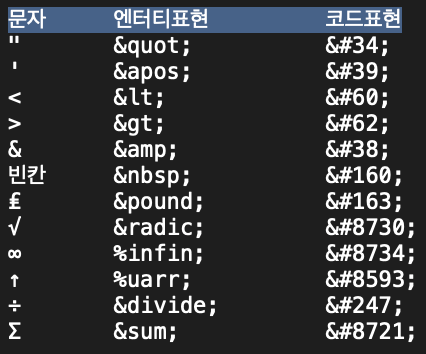
키보드로 입력이 어려운 기호들, 심볼 입력하기 위한 코드, 엔터티 표현

프로그래밍에서의 사칙연산 기호 : + - * /